Bootstrap merupakan CSS framework yang populer dalam
pengembangan web. Pada tutorial ini, kita tidak akan membahas bootstrap secara detail.
Apabila kamu belum paham bootstrap…
…tenang, ikuti saja tutorial ini sambil belajar.
Nanti juga paham sendiri, hehehe.
Lanjut…
Rencananya pada aplikasi yang akan kita buat, kita akan menggunakan template SB Admin.
Kenapa SB Admin?
Karena sederhana, gratis, menggunakan Bootstrap 4, dan mudah diimplementasikan pada Codeigniter.
Langkah-langkah yang harus dilakukan untuk menggunakan bootstrap (template SB Admin) pada Codeigniter:
Karena itu, pastikan kamu mengikuti tutorial ini dengan seksama.
Saat mengembangkan web, kita akan menggunakan Base URL berikut:
Ini adalah alamat yang bisa kita akses dari
Saat web sudah jadi, nanti ubah alamat tersebut ke alamat domain.
Misal:
Cara mengatur Base URL, silahkan buka file
Helper adalah fungsi-fungsi Codeigniter yang akan membantu kita dalam berbagai hal, seperti: membuat form, mengakses URL, dll.
Salah satu helper yang kita butuhkan dalam pembuatan template adalah helper
Helper
Cara mengaktifkan helper
Pertama buka file
Silahkan buka file
... dan dibagian akhir:
Caranya:
Kita tinggal copy/paste file dan folder yang dibutuhkan. Berikut ini folder yang harus kita copy:
Untuk folder
Folder
Folder
Namun, karena kita hanya akan memakai saja. Kita cukup copy tiga folder yang tadi.
Setelah itu, kita bisa mulai membuat template untuk tampilan admin.
Silahkan lanjutkan…
File
Isi dari file
Silahkan buka kembali template SB Admin, ambil semua kode yang ada di dalam file
Sehingga file
Overview.php
Setelah itu, buat sebuah controller baru dengan nama
Perhatikan nama file untuk controller, di depannya selalu diawali dengan huruf besar atau kapital.
Isi controller

Setelah itu, buat sebuah route baru untuk controller Overview.
Buka file

Setelah itu coba buka http://localhost/gamingstore/index.php/admin/, maka kita akan mendapatkan tampilan seperti ini:
Kenapa tampilannya berantakan?
Ini karena CSS dan Javascript belum berhasil di-load alias Not Found.
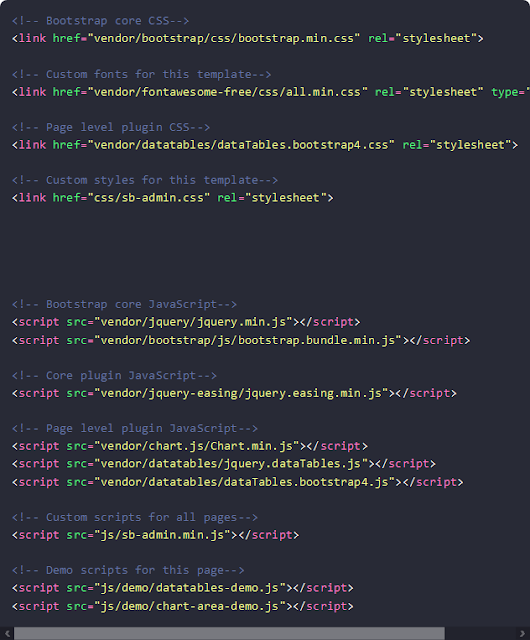
Coba saja buka view source dari halamannya.
Kalau kita klik link CSS dan Javascriptnya, maka akan Not Found.
Kenapa bisa begini?
Ini karena alamat yang diberikan pada link tersebut belum benar. Masih mengarah ke
Kita harus mengubahnya agar mengarah ke
Mari kita perbaiki…
Buka file
Setelah itu ubah link-nya dengan link yang benar. Gunakan fungsi
Dari kode ini:
Ubah menjadi seperti ini:
Sehingga kode lengkap untuk
Overview
Setelah itu, coba buka kembali http://localhost/gamingstore/index.php/admin/, maka kita akan mendapatkan tampilan seperti ini:
Woho… keren 😍
Tugas kita masih belum selesai.
Karena kita baru hanya menambahkan Bootstrap dan membuat template awalnya.
Selanjutnya kita akan membuat partials untuk menata template agar lebih efektif dan mudah digunakan.
Terima kasih telah mengunjungi blog ini.
Apabila kamu belum paham bootstrap…
…tenang, ikuti saja tutorial ini sambil belajar.
Nanti juga paham sendiri, hehehe.
Lanjut…
Rencananya pada aplikasi yang akan kita buat, kita akan menggunakan template SB Admin.
Kenapa SB Admin?
Karena sederhana, gratis, menggunakan Bootstrap 4, dan mudah diimplementasikan pada Codeigniter.
Langkah-langkah yang harus dilakukan untuk menggunakan bootstrap (template SB Admin) pada Codeigniter:
- Konfigurasi Codeigniter;
- Download SB Admin;
- Ekstrak SB Admin;
- Copy file assets yang dibutuhkan;
- Membuat Template;
- Membuat partial template;
- Menggunakan partial pada template;
- Selesai…
Karena itu, pastikan kamu mengikuti tutorial ini dengan seksama.
1. Konfigurasi Awal Codeigniter
Sebelum memulai membuat template, silahkan lakukan konfigurasi terlebih dahulu…Konfigurasi Base URL
Base URL berfungsi untuk menentukan alamat atau URL yang akan digunakan oleh web.Saat mengembangkan web, kita akan menggunakan Base URL berikut:
Ini adalah alamat yang bisa kita akses dari
localhost.Saat web sudah jadi, nanti ubah alamat tersebut ke alamat domain.
Misal:
Cara mengatur Base URL, silahkan buka file
config/config.php.
Lalu isi bagian $config['base_url'] = '';
menjadi seperti ini:Konfigurasi Autoload
Berikutnya kita harus meload sebuah helper ke memori secara otomatis melaluiautoload.php.Helper adalah fungsi-fungsi Codeigniter yang akan membantu kita dalam berbagai hal, seperti: membuat form, mengakses URL, dll.
Salah satu helper yang kita butuhkan dalam pembuatan template adalah helper
url.Helper
url berisi fungsi-fungsi untuk mengakses URL
seperti base_url(), site_url(), $this->uri, dll.Cara mengaktifkan helper
url:Pertama buka file
config/autoload.php, lalu cari $autoload['helper'].
Tambahkan url, sehingga menjadi seperti ini:Membuat Konstanta
Setelah itu, buat konstantaSITE_NAME untuk menyimpan nama web.
Konstanta ini nanti kita perlukan untuk mengambil judul
web pada template.Silahkan buka file
config/constants.php,
lalu tambahkan kode berikut…... dan dibagian akhir:
2. Download dan Ekstrak SB Admin
Silahkan download SB Admin dari websitenya.
Setelah itu, kita akan mendapatkan sebuah file ZIP.
Ekstrak file tersebut sehingga kita punya file SB
admin seperti ini:
Ini adalah file template yang akan kita gunakan pada proyek Codeigniter.
3. Menambahkan SB Admin di Codeigniter
Tugas kita berikutnya adalah menambahkan file SB Admin ke dalam proyek Codeigniter.Caranya:
Kita tinggal copy/paste file dan folder yang dibutuhkan. Berikut ini folder yang harus kita copy:
- Folder
css - Folder
js - Folder
vendor–rename menjadi–>assets
Untuk folder
vendor, kita akan ubah namanya menjadi assets
agar tidak bercampur dengan folder vendor dari composer.Folder
vendor berisi library front-end dari pihak ketiga, seperti: Bootstrap, Font awesome untuk ikon, chart.js, datatables, dan jquery.Folder
sass dapat juga kita copy apabila kita
ingin memodifikasi dan menggunakan sass pada project.Namun, karena kita hanya akan memakai saja. Kita cukup copy tiga folder yang tadi.
Silahkan lanjutkan…
4. Membuat dan Modifikasi Template
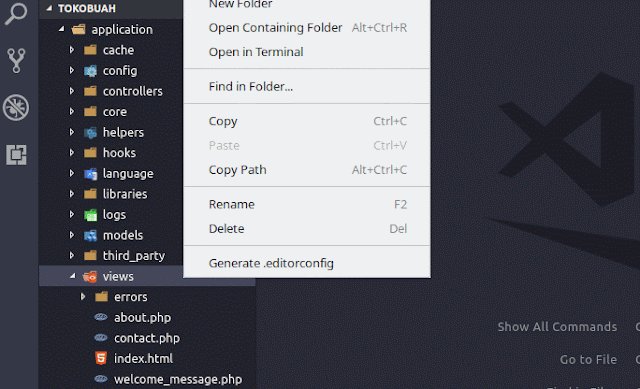
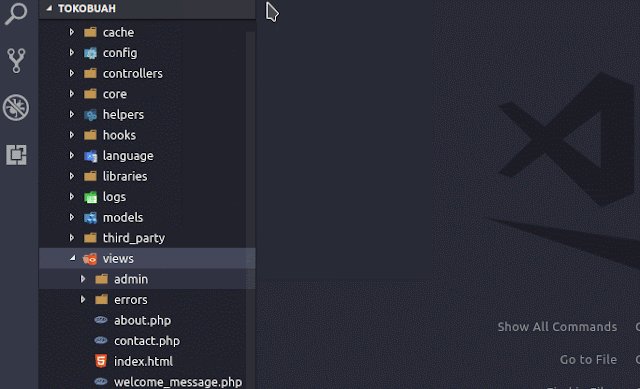
Buat sebuah direktori baru di dalam direktoriviews
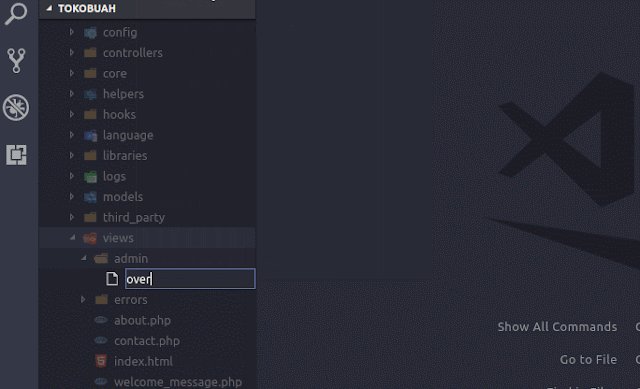
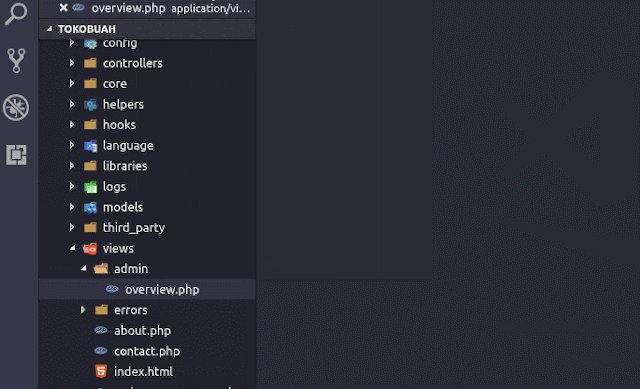
dengan nama admin. Lalu di dalamnya berisi kode php dengan nama overview.php.File
overview.php akan menjadi template untuk halaman home admin.Isi dari file
overview.php akan kita ambil dari file index.html SB Admin.Silahkan buka kembali template SB Admin, ambil semua kode yang ada di dalam file
index.html lalu copy ke overview.php.Sehingga file
overview.php akan terisi seperti ini:Overview.php
Setelah itu, buat sebuah controller baru dengan nama
Overview.php
di dalam direktori controllers/admin.Perhatikan nama file untuk controller, di depannya selalu diawali dengan huruf besar atau kapital.
Isi controller
Overview.php dengan kode berukut:Buka file
config/routes.php, lalu tambahkan kode ini:Setelah itu coba buka http://localhost/gamingstore/index.php/admin/, maka kita akan mendapatkan tampilan seperti ini:
Kenapa tampilannya berantakan?
Ini karena CSS dan Javascript belum berhasil di-load alias Not Found.
Coba saja buka view source dari halamannya.
Kalau kita klik link CSS dan Javascriptnya, maka akan Not Found.
Kenapa bisa begini?
Ini karena alamat yang diberikan pada link tersebut belum benar. Masih mengarah ke
/vendor/....Kita harus mengubahnya agar mengarah ke
/assets/...,
karena tadi kita sudah mengubah nama vendor menjadi assets.Mari kita perbaiki…
Buka file
views/overview.php lalu cari link CSS
dan javascriptnya.Setelah itu ubah link-nya dengan link yang benar. Gunakan fungsi
base_url() untuk menyisipkan link CSS dan Javascript agar konsisten.Dari kode ini:
Ubah menjadi seperti ini:
Sehingga kode lengkap untuk
overview.php akan menjadi seperti ini:Overview
Setelah itu, coba buka kembali http://localhost/gamingstore/index.php/admin/, maka kita akan mendapatkan tampilan seperti ini:
Woho… keren 😍
Tugas kita masih belum selesai.
Karena kita baru hanya menambahkan Bootstrap dan membuat template awalnya.
Selanjutnya kita akan membuat partials untuk menata template agar lebih efektif dan mudah digunakan.
Terima kasih telah mengunjungi blog ini.


















Komentar
Posting Komentar